
Разработка Мобильных Приложений для iOS и Android
Разработчики популярных веб-ресурсов стараются сделать все возможное, чтобы клиентам было комфортно потреблять предоставляемый контент. В частности, нередко можно встретить, что из сайта они создают отдельное приложение. С помощью приложения можно информировать посетителей о новинках, если подключить всплывающие уведомления, либо использовать его как метод дополнительного продвижения. В общем, преимуществ у такого подхода много. Что для этого нужно, сложно ли сделать такое приложение и какие знания для этого потребуются?













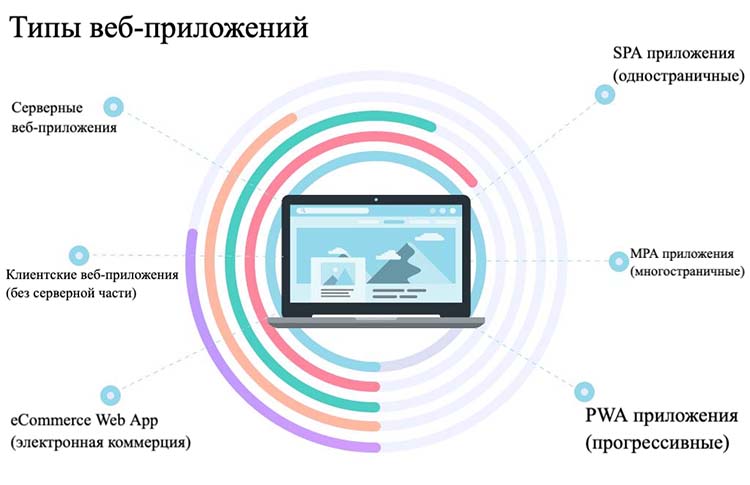
Зачем нужны PWA-приложения, есть ли у них ограничения и как интегрировать прогрессивное веб-приложение в сайт. В конце материала — инструкция по интеграции прогрессивного веб-приложения в сайт. PWA — промежуточная технология между сайтами и нативными мобильными приложениями. По сути, это «прокачанная» копия веб-сайта, размещенная на устройстве пользователя и не требующая отдельной разработки для iOS или Android. Так описывается технология в Wikipedia, но нам этого мало, так что давайте подробнее разберем, что это такое. PWA-приложение не нужно отдельно разрабатывать для iOS и Android: оно устанавливается на главный экран смартфона, — для этого нужно заложить технологическую базу на этапе Frontend-разработки.
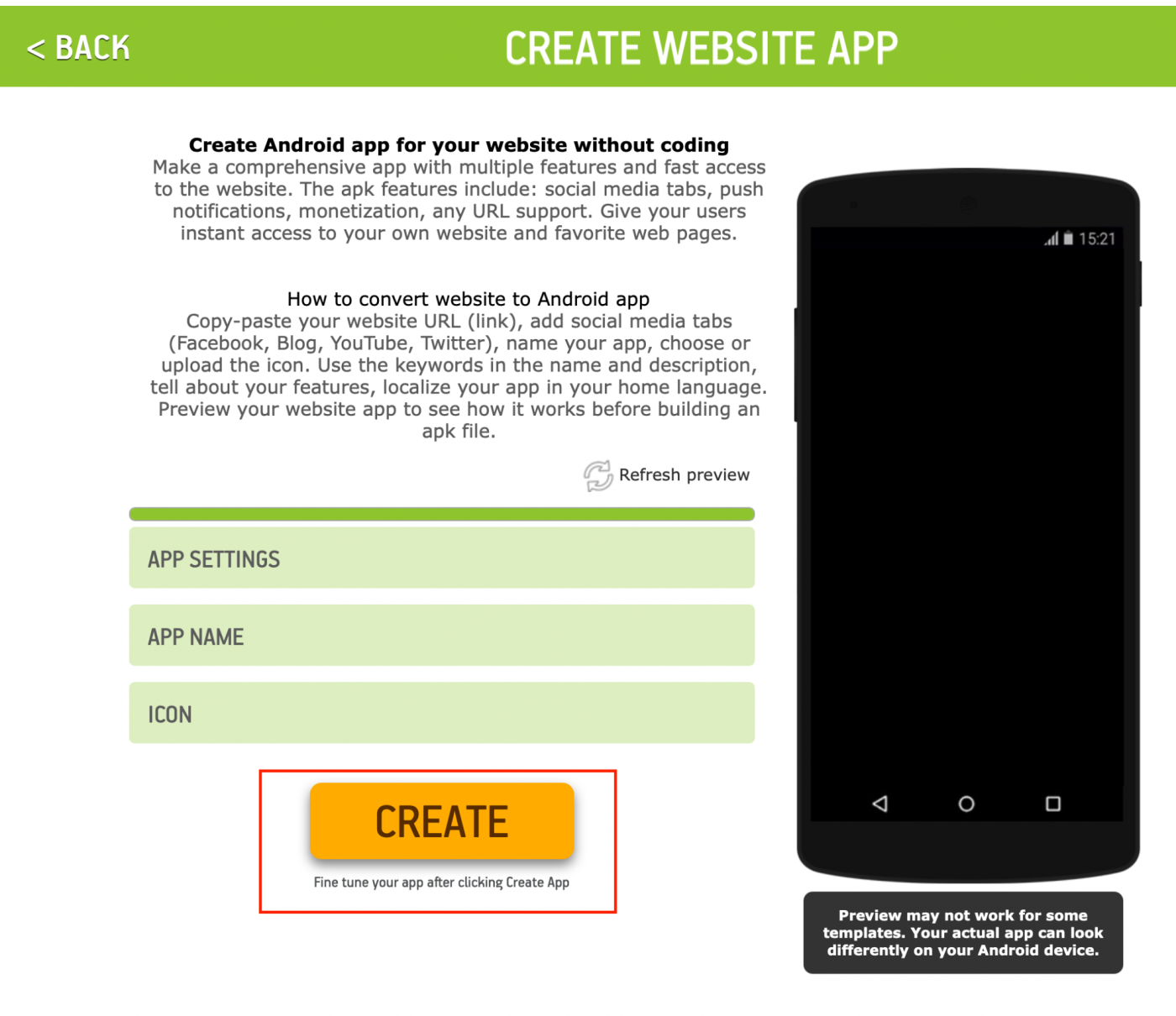
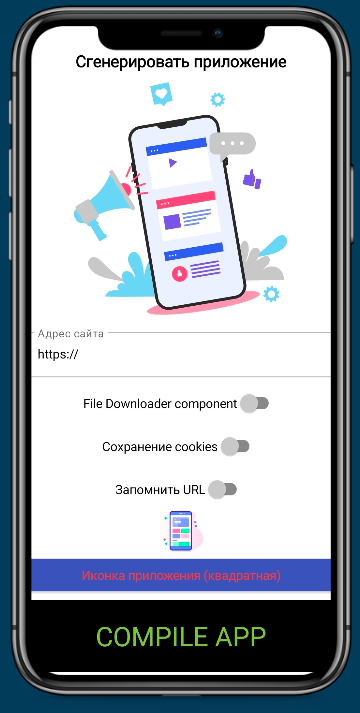
- Выбор и загрузка сайта
- Статья для cossa.
- В Практикуме открылись курсы по мобильной разработке для iOS и Android , а мы рассказываем, что это такое и как всё там устроено. Вот что уже было:.
- Шаблон сайта мобильного приложения.
- Шаг 1: цели вашего проекта
- Время чтения: 7 минут. Стартовать с веб-приложением только потому, что так сделал Цукерберг — такой себе вариант.
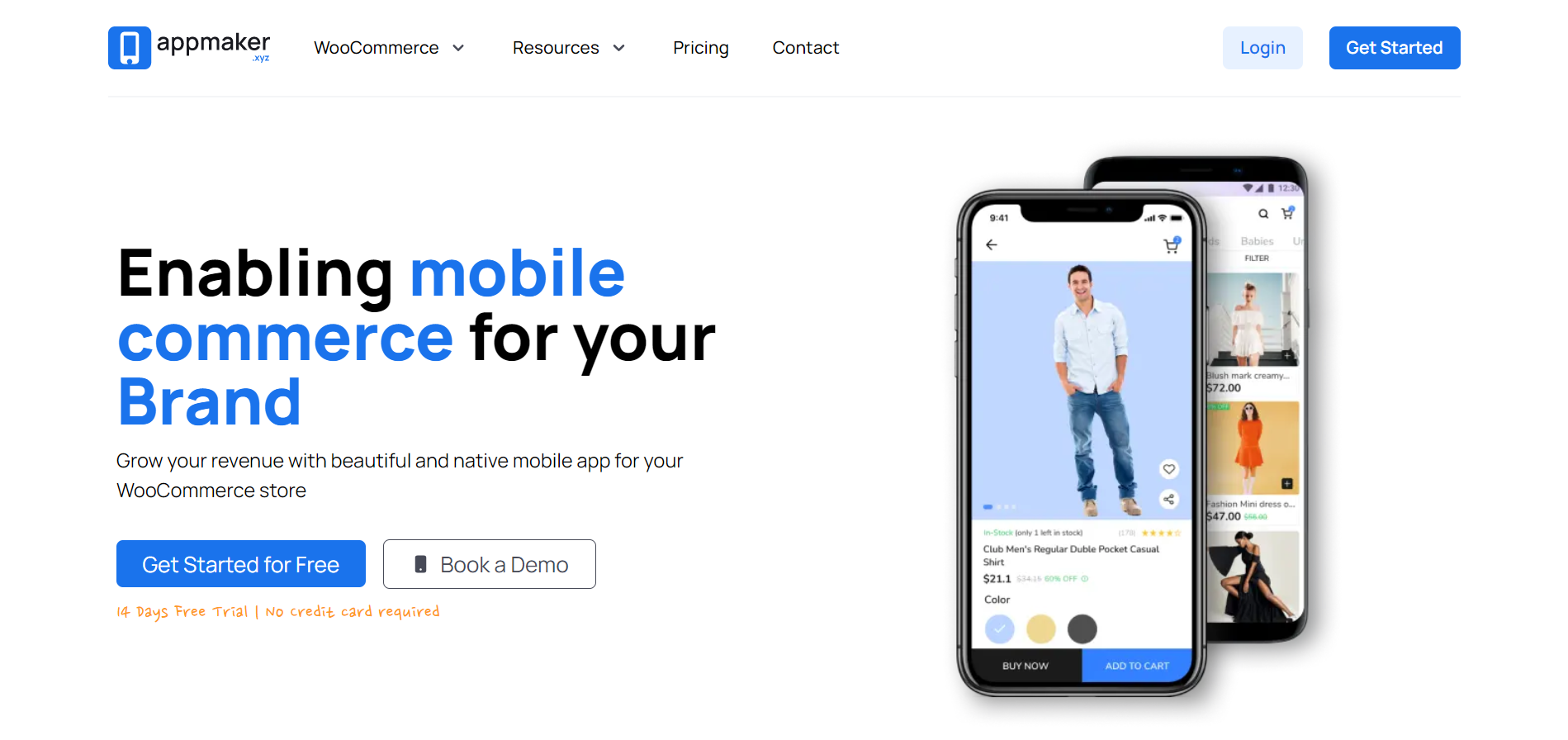
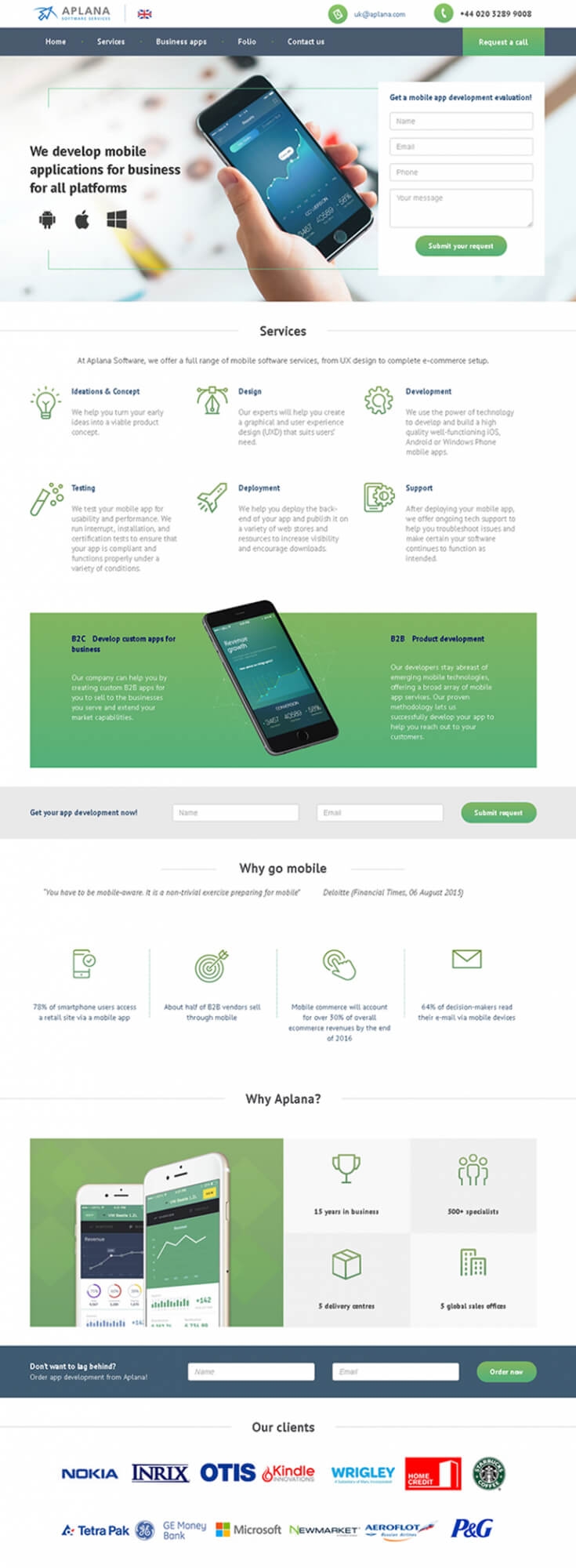
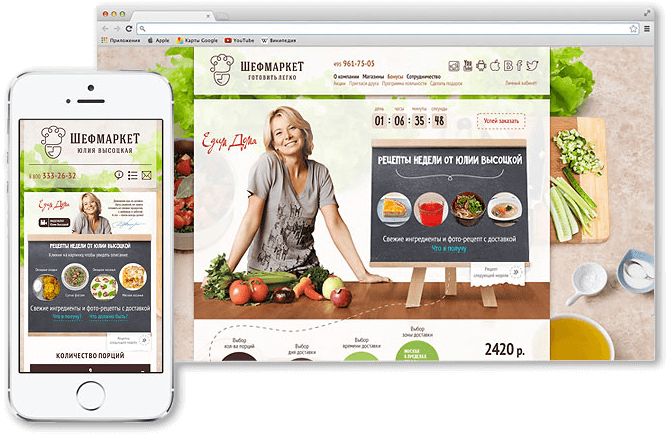
- Разработка мобильных приложений для сайтов всего под iOS и Android. Мы изначально специализируемся на создании сайтов и интернет-магазинов, что выгодно выделяет нас среди других разработчиков мобильных приложений для iOS и Андроид.
- Веб-приложение — это сайт, который предполагает активное взаимодействие с пользователем. Мобильное приложение — это программа, которая запускается со смартфона или планшета.




.png)



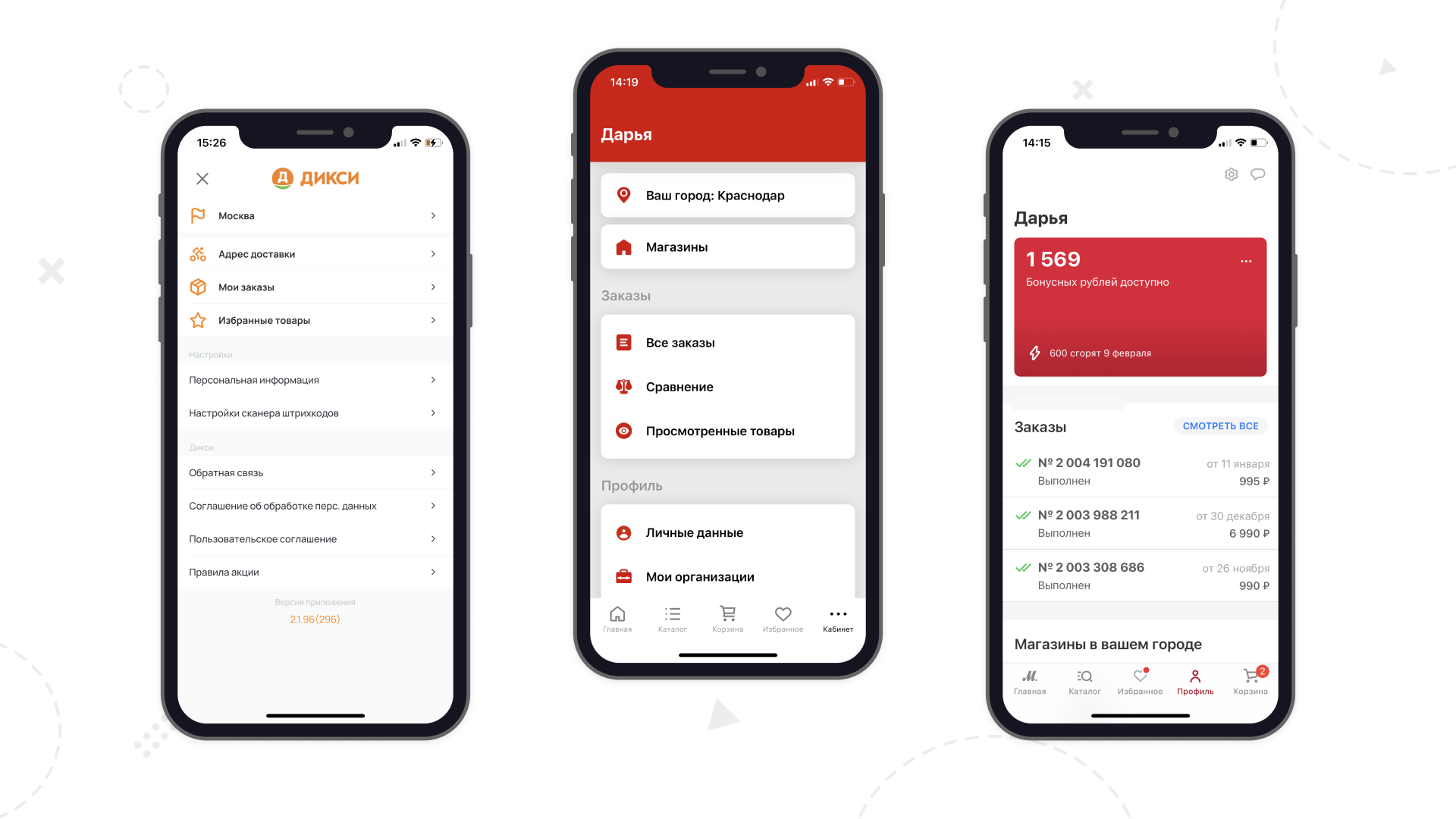
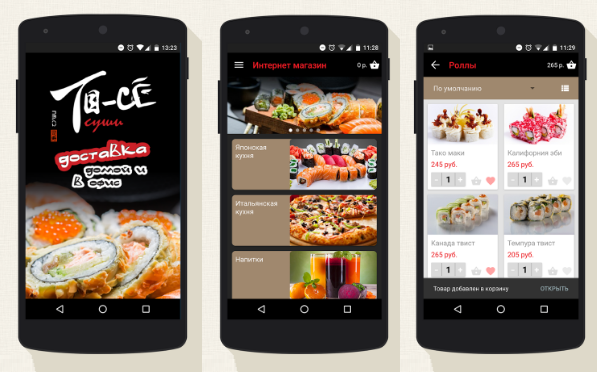
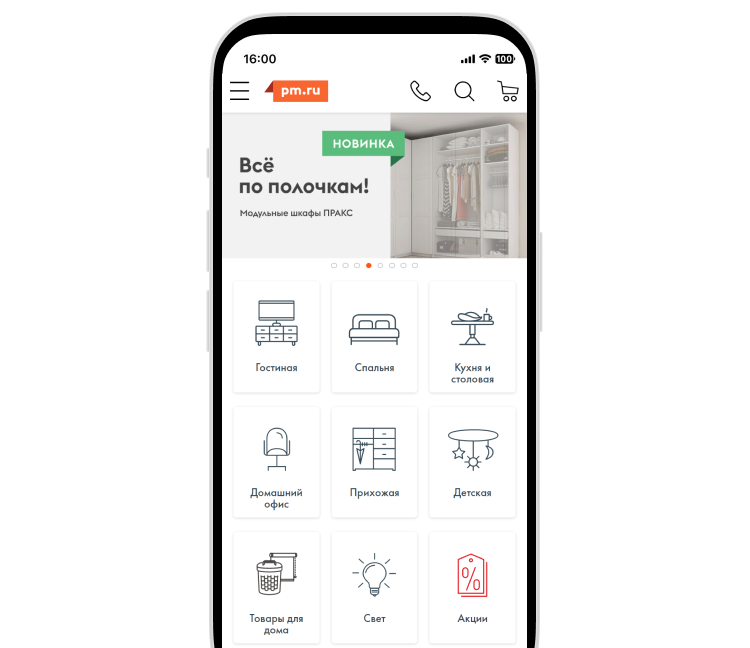
Мы разработали приложение для Ios и Android, которое позволяет пользователям в удобной форме путешествовать по виртуальным витринам вашего интернет-магазина, оформлять и оплачивать заказы со своих мобильных устройств. Вы можете использовать рубрикацию любого уровня вложенности, первые 2 уровня оформлены в приложении особым образом. В приложении автоматически доступны все фильтры, которые настроены в категориях на сайте.